Section 508 of the Rehabilitation Act requires that federal agencies develop online content that is accessible to people with disabilities. eLearning modules should be developed keeping in mind the standards that allow learners with disabilities to access the information without any technology barriers.
Section 508 of the Rehabilitation Act requires that federal agencies develop online content that is accessible to people with disabilities. eLearning modules should be developed keeping in mind the standards that allow learners with disabilities to access the information without any technology barriers.
Statistics show that 15% of the U.S. population has learning-related disabilities. Since June 2001, Section 508 requires that all online training created using federal money be 508 compliant.
Tools, Rules, and More…
eLearning authoring tools, such as Lectora, Articulate Storyline, Adobe Presenter, and Adobe Captivate have built in functionality that helps in creating engaging and interactive 508 compliant eLearning courses.
Consider the following when developing accessible eLearning courses. These are only a few from our extensive checklist.
Transcripts for Audio Narration – For individuals with fine and/or gross motor impairments, provide a written audio script or closed-captions for audio narration and videos. You can use the Notes panel in your development software to display the course transcript.
Alt Tags and Descriptions – For images, provide a clear text alternative and summarize the content for all graphs and charts. This text will be read by screen readers.
Links and Buttons – Provide a description for links and buttons, and the descriptions should make sense when read out of context. “Click here” with no more information means nothing to a person using a screen reader. Instead of just saying ‘Menu Button”, you could write, “Press enter to go to the menu.” Underline the word to denote a link.
Tabbing – Allow the learner to use the tab key to navigate instead of using a mouse. Make sure to build the on screen objects in the right order so the tabbing order is set correctly. The screen is read from top to bottom and left to right. You may also allow the learner to skip repetitive navigation links so the learner does not have to hear the same navigation over and over.
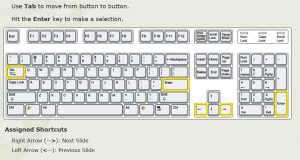
Keyboard Accessible – Limit the use of mouse. All content should be easily accessed using the keyboard including quiz questions. For instance, do not use drag and drop questions as they would require the use of a mouse. At the beginning of the course, include instructions on how to navigate the course and list the keyboard shortcuts that can be used.
Headers and Form Labels – Provide true semantic headers (h1, h2, h3) and determine clear labels for tables to help those using assistive technology. This will help improve the user’s experience when navigating through the course.
Font and Font Size – Avoid using small fonts and limit the number of font styles in the course. Use a font type that is easy to read such as Arial or Verdana. Underlining, bolding, or using a slightly different visual effect, will help users with color deficiencies. Select a font color that is easy to read and does not merge with the background color.
Color and Contrast – Be conscious of the use of color. It is an important component when developing content for individuals with visual impairments such as color blindness. Some colors are easier to see than others. You must also ensure that there is high contrast between text and background color to improve readability.
Animations – Do not use blinking or moving text, and do not use text animations. Screen readers will begin to read the text on the slide even before the text has faded in.
Shapes and Images – Avoid adding colors to shapes as the color you select will not get converted in high contrast mode. Instead use a stroke around the shape to separate content. Do not use background images and stock photos that add no value to the learning. Use images that help to explain the content. If using stock photo for design reasons, use an empty Alt tag so the screen readers skip over that image.
Audio Playback – If the slide audio is set to auto start, it will conflict with the learner’s screen reader audio and will cause the audio to overlap. If the development software allows, provide a button to start and stop audio playback.
Following these design guidelines, and others not listed here, can help you in creating accessible eLearning courses that allow a diverse range of people to access and learn comfortably and effectively.